UHelp Angular Support Ticketing System
Angular Source Code
-
Facilitating frontend modifications has become more streamlined. Within the downloaded .zip file from CodeCanyon, locate the Angular folder containing all the front-end Angular code. This code is developed using the latest web technologies, specifically Angular 17 and TypeScript. Therefore, any custom modifications to the front-end code should adhere to the following process.
-
To compile the Angular version, initiate the installation of the required node_modules by executing the command "npm install" or "npm install --force" to install all necessary packages. After the installation is complete, update the "proxy.config.json" target path with your project path. Once this path is updated in the proxy.config.json file, you can compile the Angular project using "ng serve."
-
Access the path "localhost:4200," which is the default serve path. If you are running the Angular project with a different path, replace 4200 with the appropriate path. Please note that changes, excluding UI modifications, will reflect in the target path specified in the proxy.config.json file.
-
When making changes to the assets SCSS file, run the "npm run sass" and "npm run updatestyle" commands to compile and convert the SCSS code into CSS code. This step is crucial to ensure that the changes are correctly reflected in the final output.
-
For a more detailed guide, refer to our comprehensive tutorial available in this video guide.
Building for Production
-
Following modifications, execute the "npm run build" commands to compile the code into a production-ready state. These commands encompass compilation, optimization, and the generation of output for all front-end code, consolidating the results within the dist/browser folder.
To seamlessly update your production site, replace the existing public/client folder with the contents generated in the dist/browser folder. Furthermore, it is imperative to overwrite the resources/views/app.blade.php file with the updated version of the index.html file from the dist/browser folder. This meticulous process ensures the seamless integration of changes into your production environment.
Common Issues
-

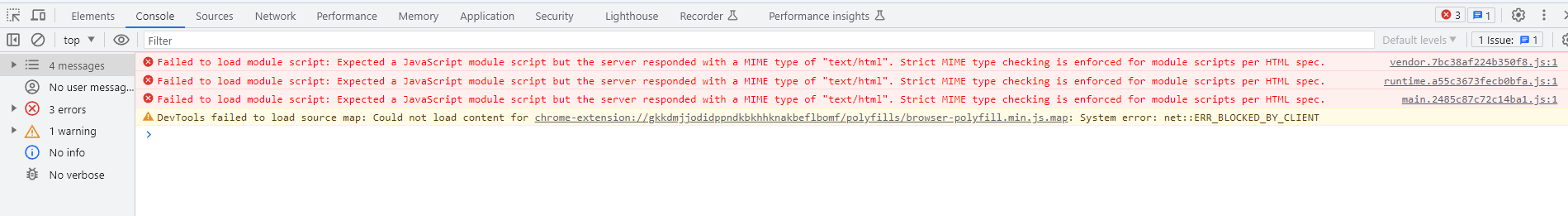
If you encounter an issue similar to the image provided, it could indicate a potential application crash or problems with missing .js build files or the chukfile.*.js. To resolve this, follow these steps:
- Build the application: Ensure that you build the application properly. Check for any errors or warnings during the build process and address them accordingly.
- Update the client folder: Make sure to update the client folder with the latest files. Check for any missing or outdated files and update them as necessary. Ensure that all dependencies are correctly installed.
- Update app.blade.php: Update the app.blade.php file with the index.html file generated in the client folder. Verify that the references or links to the index.html file and associated assets are correctly set.
By following these steps, you can address potential issues related to the application crash, missing .js build files, issues with the chukfile.*.js, and ensure that the application is built correctly.
-

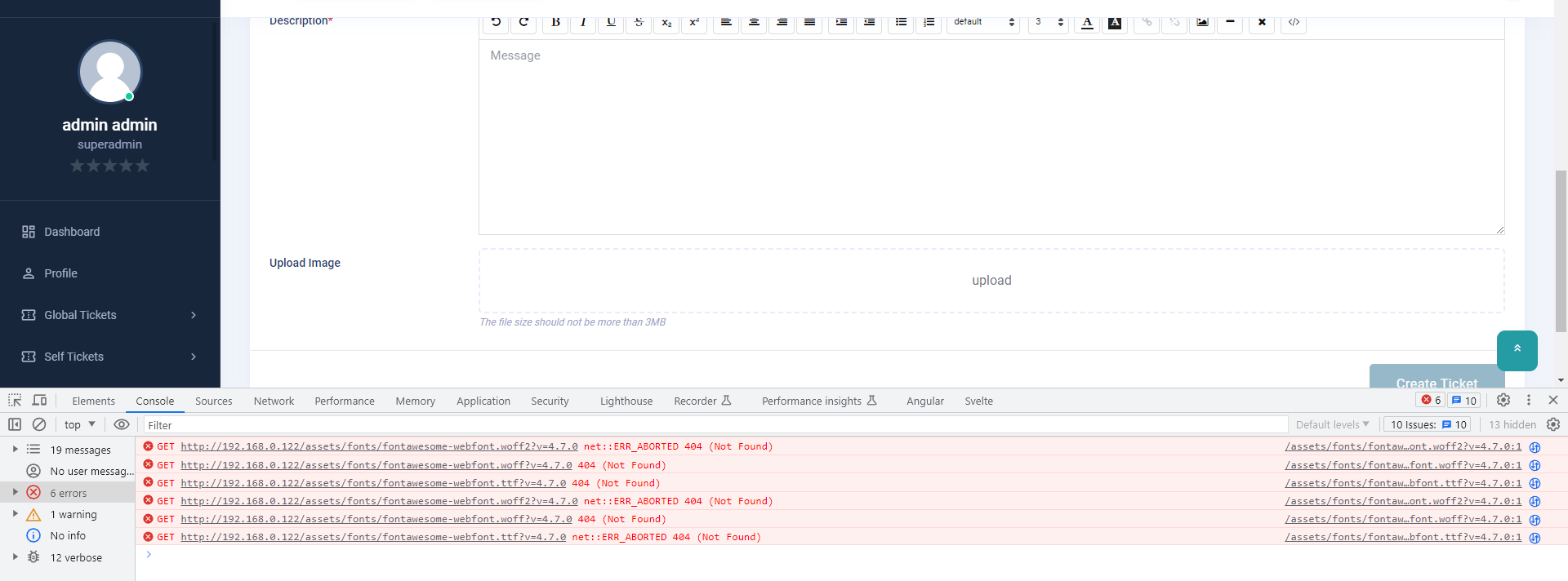
If you encounter an issue similar to the image provided, If you are trying to modify the angular code this issue will occur because of the kolkov/angular-editor. To resolve this, follow these steps:
- Build the application: Ensure that you build the application properly. Check for any errors or warnings during the build process and address them accordingly.
- In client folder check for this specific code url(/assets/fonts/fontawesome-webfont. there will different extenstions ending the url make sure to replace the above url by removing the slash(/) at beginning like url(assets/fonts/fontawesome-webfont. for all.
- To easily find the specific code in VScode you can use the global search or command ( ctrl + shift + f). and paste the above mentioned url path then you can find the url which should need to be replaced.